About This Course
Code Sandbox
We will start off by working in a sandbox to get you familiar with the utility classes. You'll learn classes for colors, typography, spacing, borders, flex, grid and much more.
5 Mini-Projects
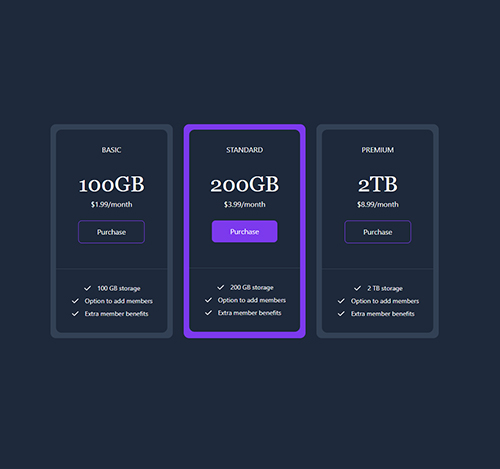
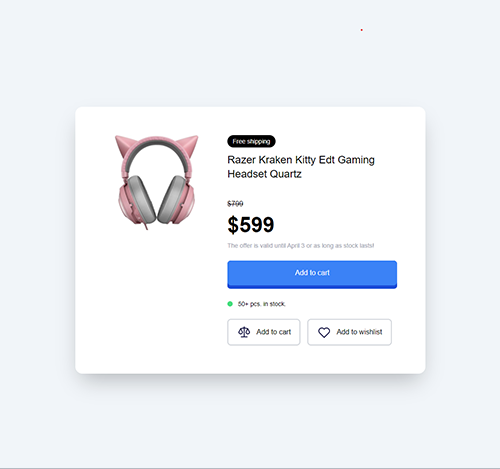
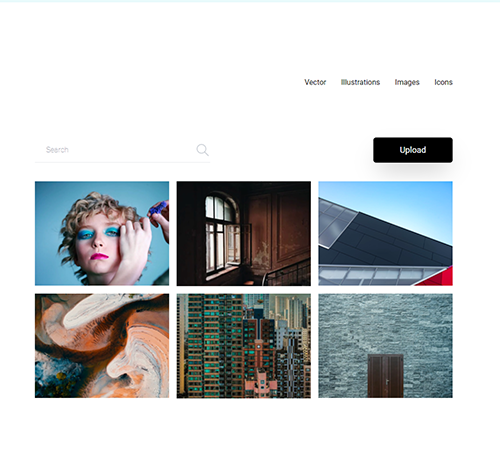
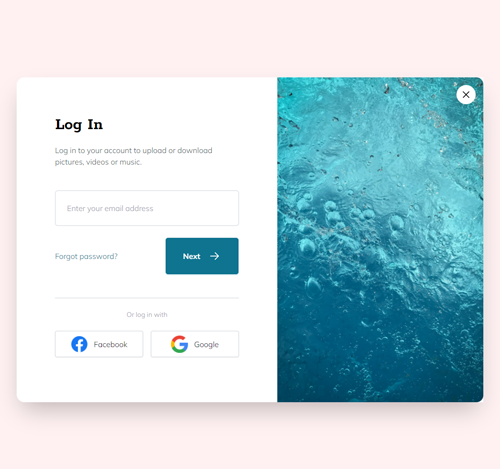
After learning the fundamentals with the sandbox, we will start with some small projects that take 10-20 minutes to complete. This includes a newsletter form card, pricing grid, small image gallery, product modal and login form.
6 Website Projects
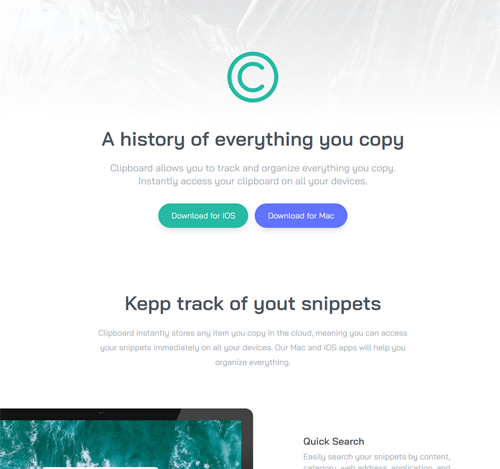
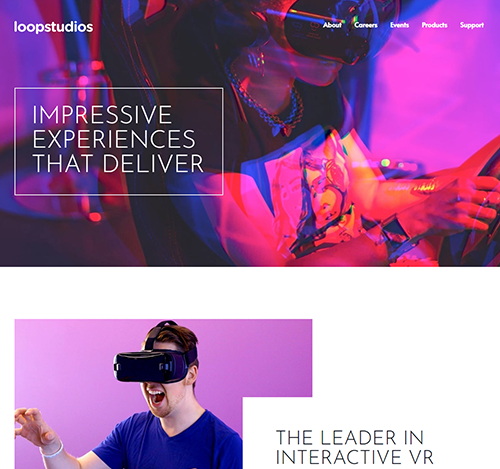
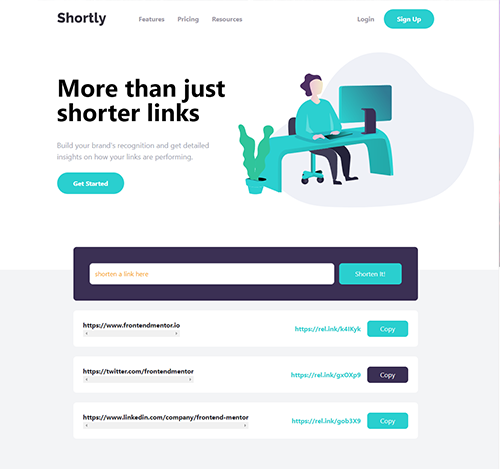
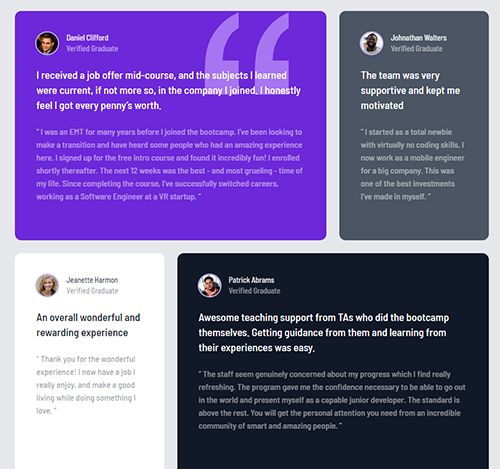
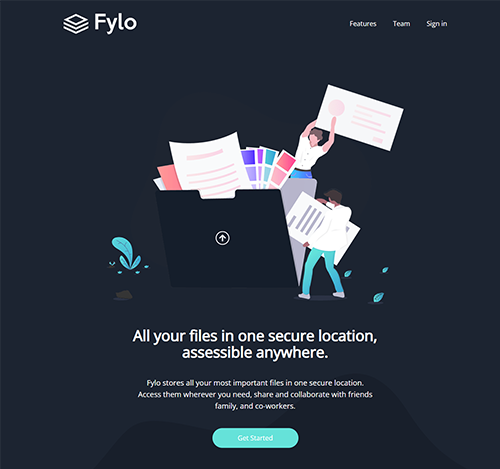
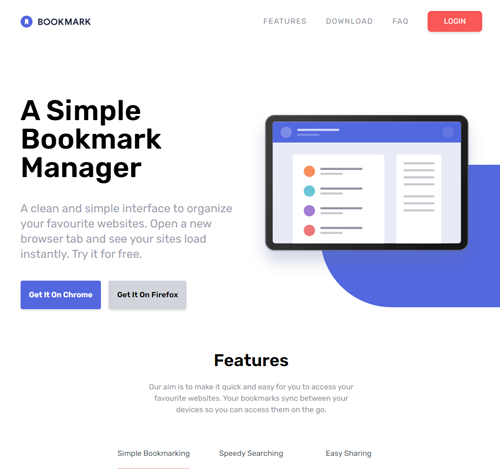
We have 6 landing page website projects in this course. Frontend Mentor was kind enough to let us use some of their challenge website projects as inspiration.